In this example, a table of contents was created with three anchors to jump to, with the anchors allowing you to jump back to the table of contents. Article 3 is much farther down the text content, so it is not seen in the screenshot below.

Note: Anchors work within the same text content area, and not across text content.
The steps are performed in a specific order.
1) Double-click the text content area to go into edit mode.
2) Highlight the text and click the Link icon to add an anchor.






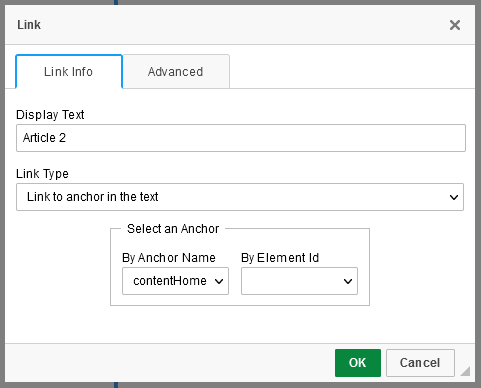
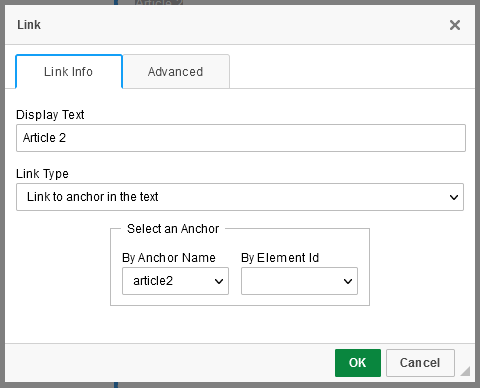
Lastly, add the links (in this example, the table of contents "Article" text) to jump to the anchors.
7) Perform steps 3-4, then on the Link Info tab Select an Anchor; there is no need to add a Name on the Advanced tab in this instance.

Click here to watch a short video of this example shown in Outlook and the web browser.
